어느덧 마지막 주차다. 3주 전 긴장 반 설렘 반으로 프리코스를 시작하던 때가 엊그제 같은데 벌써 마지막 주차 미션이라니..
3주차 미션을 다시금 돌아보면 부셔지고 깨지는 순간들이었다. 고통스러웠던 시간이었다고 해도 될 것 같다. 그러나 포비 코치님이 코수타에서 고통 속에서 학습이 이뤄진다고 말씀해주셨다. 나중에 이런 고통들을 이겨내고 뒤를 돌아보면 이 산을 많이 올라왔음을 내려다볼 수 있을 때가 있을 거다. 목표로 가는 길이 쉽고 평탄하지 많은 않고 당연히 가시밭길도 있을 거다. 예방주사 한 번 맞았다고 생각하고 다시금 재정비할 때다.
3주차 미션을 진행하며 고민했던 요소들이 공통 피드백에 녹아있었다. 대표적으론 private메서드를 어떻게 테스트할지?와 같은 내용이 있었고 테스트하기 쉬운 구조로 코드를 짜는 팁도 있었다. 저번 미션에 어설프게 TDD쓰려 하느니 미션의 요구사항과 목표에만 집중하자!라는 생각으로 기능 구현이 다 끝날 때까지 테스트 코드를 1개도 짜지 않았었다..덕분에 프로덕션 코드를 테스트하려 할 때 이걸 어떻게 테스트해야하지..하면서 고민하다가 접근지정자를 전부 다 public으로 바꿔야 했던 뼈아픈 실책을 내기도 했던 만큼, 이번 피드백 역시 피가 되고 살이 되고 뼈가 되는 내용들이었다.
어느덧 4주차, 프리코스의 마지막 미션. 마무리 매듭을 짓는 단계를, 즉 끝을 어설프게 끝내고 싶진 않다. 3주차에 대한 조금의 아쉬움이 있는 만큼, 마지막 4주차만큼은 스스로가 만족할 수 있는 완벽한 미션진행을 하고 싶다. 3주차를 통해 예방주사를 맞았겠다, 후회없이 모든 걸 쏟아내고 싶다. 모든 걸 갈아넣고 최선을 다 해야 후회가 안 남고, 최종선발여부를 떠나 프리코스가 끝나고 뒤를 돌아봤을 때 내가 산을 올라왔음을, 성장했음을 느낄 수 있을 것이다.
저번 주에 인사를 나눴던 MVC와 친해지기로 하다
완벽하게 하고 싶단 욕심이 들었던 만큼, 우선 전달받은 공통 피드백을 보며 내가 신경쓰지 못한 부분들과 좀 더 신경써야 할 부분들을 보기로 했다. 그리고 요구사항에 명시된 제한들을 파악하고 먼저 정리해보기로 했다.
- "변경을 못 하게 막으려는 경우 final키워드 붙이기"
- "객체는 객체스럽게 쓰기"
- "인스턴스 변수 개수 줄이기"
- "메서드 라인길이 10라인 안 넘도록 구현"
- "파라미터 3개로 제한"
등등.. 이걸 어떻게 해? 라는 수준의 경악스러운 조건은 없었다고 생각했다. 오히려 좀 더 빡세진 만큼 내가 더 잘하면 된다! 보여주면 된다! show and prove하면 된다! 라는 생각을 했고, 더 어려워진 만큼 완벽하게 해냈을 때 스스로 느낄 수 있는 만족감과 가치가 더욱 더 커져서 좋다는 생각이 들었다.
암튼 그러면서 어떻게 만들지 계속 생각해봤다. 이번 미션에서의 유별난 특징 중 하나는 InputView, OutputView등의 클래스를 제시해주며 특정 기능들은 어느 클래스에서만 구현하라는 조건들이 많이 있었다는 점이었다.
"음..? 클래스 이름이 View.. 입력은 무조건 InputView에서만 한다..?"
"결과 출력하는 역할을 OutputView가 하게 한다..?"
"BridgeGame클래스는 InputView와 OutputView를 사용할 수 없다..?
..이거 어디서 많이 보던 문장인데..?
설마..
이거, MVC를 써보란거 아니야 ..?
물론 MVC패턴을 쓰란 말이 직접적으로 있던 것도 아니고, 특히나 저번 주에는 "내가 잘 모르는 것들(TDD, MVC같은..)에 집중하기보다는 요구사항을 완벽히 지키는 것에 초점을 맞추자!"라는 생각을 하긴 했다. 근데 제시된 내용에 따르면 단순 클래스 분리가 아닌 역할에 따른 분리를 요구하고 있고, 이런 분리에 알맞는 놈은 내가 잘은 몰라도 저번 주에 나랑 가볍게 인사한 사이인 MVC가 있다는 생각이 들었다.
"그래, MVC 이 참에 배워서 적용해보자!"
물론 제일 첫번째가 되야 하는 것은 요구사항들과 기능들을 명확히 지키는 것. 그러나 이 정도의 제한이 없던 3주차와는 달리 MVC를 배워서 도입하는게 오히려 그런 요구사항과 기능을 지키는데 도움이 되리라 판단했다. 구현을 시작해야 한다는 마음을 내려놓고, 달리기를 시작하기 전 몸풀기가 먼저다라는 생각으로 MVC를 구글링하며 공부했다. 그리고 유튜브 테코톡으로 올라온 MVC영상들을 보며, MVC가 뭔지 그리고 어떻게 적용할지 구상을 하고 구현단계로 들어갔다.
어떻게 만들어볼까?
뭐 잘 모르긴 하지만, 일단 view의 역할은 InputView와 OutputView가 한다. 그리고 컨트롤러를 둬서 모델과 뷰 사이에서 이런저런 고생을 시켜야 한다! 모델에는 뷰나 컨트롤러의 코드가 들어있으면 안 된다!! 등등을 숙지한 상태. 작성한 기능목록을 토대로 어떤 클래스들이 이 기능들을 수행하게 할까를 고민한 다음 이들을 적절히 model, controller, view로 나누기로 했다.

이 단계에서 가장 고민했던 건 "검증기능을 어디로 부여할 것인가"였다. 예외처리 기능이 있어야 하기 때문에 Validate만 따로 하는 클래스도 필요하다고 생각했지만, 저번 주 로또게임을 하면서 우테코가 제시한 Lotto클래스에 검증기능이 있던 걸 봤었기 때문에 검증기능을 따로 클래스를 만들어빼낼지, 아니면 클래스들 내부로 넣을지를 많이 고민했다. 이번 미션이 가지는 기존 미션과의 또 다른 차이점 중 하나가 입력으로부터 예외가 발생하면 메시지를 출력하고 종료하는게 아니라 그 페이즈부터 다시 입력을 받게 하는 것이었기 때문에, 입력한 값을 검증하고 처리하는 것도 도메인 로직 중 하나로 생각했었다. 이를 위해서 클래스 내부로 검증기능을 넣어야 할 것 같다곤 생각했는데, 문제는 다리 길이를 입력받는 부분이었다. 위 아래 칸 선택 입력과 게임커맨드 입력(재시작/종료)는 문자열 그대로 받으니까 상관없지만 다리 길이는 정수로 바꿔서 받아야했다. 즉 정수가 입력된 게 아니라면 바꿔서 받는 과정에서 오류가 날 것이고, 이를 막으려면 Bridge클래스 외부에서 문자열 여부를 검증해야 한다..!
즉 검증기능을 도메인 로직으로 생각해서 이를 클래스 내부로 넣어야 할 것 같지만, 다리 길이의 경우 외부에서 1차 검증(문자열이냐 아니냐)를 마쳐야 하기 때문에 깔끔하지 않다고 생각했다(검증을 두 곳에서 나눠서 하는 꼴이 되므로..). 차라리 아예 클래스 외부에서 검증기능을 하는게 더 깔끔하지 않나라는 생각이 들었다. 그러나 숫자로 들어온 다리 길이를 검증하는 것은 도메인 로직으로 보는게 맞지만 문자로 들어온 다리 길이를 검증하는 것은 기대하는 상황이 아니므로 도메인 로직이 아닌 것으로 봐야 한다는 생각이 들었기 때문에, 일단 좀 찝찝하지만 다리 길이만 그렇게 검증을 분리해서 진행하는 쪽으로 방향을 잡았다.
만들고, 점검하고, 고치고!
저번 주 내가 했던 뼈아픈 실수를 복기해보자면..잘 모르는 TDD같은 거 어설프게 하려 하지 말고, 요구사항 지키는 데에 집중하자! 라는 생각을 가진 건 좋았다. 요구사항 지키기도 빡센데 제시되지 않은 영역까지 다 가져가려 하는건 되려 독이 될 수 있다고 생각했기 때문이다. 그러나 문제는, 그렇다곤 하지만 제시된 기능 조건들이 모두 동작하는 코드들이 완성될 때까지 테스트 코드를 하나도 만들지 않았다는 것이었다.

그래서 그런지, 테스트 코드를 작성하는 과정에서 어려움을 겪을 수밖에 없었다. 왜냐하면 테스트를 고려하면서 만들어나가지 않았기 때문! 중간중간 테스트 코드를 작성했다면 프로덕션 코드의 리팩터링을 거치면서 진행했었겠지만, 이미 덩치가 커질대로 커진 상태에서 할려고 했던 게 문제였다. 결국에 private를 전부다 public으로 풀어서 진행했다는..
암튼 이번엔 그런 뼈아픈 역사를 다시 한 번 저지르지 않고자 각 기능묶음별로 구현이 끝나면 테스트 코드를 작성해 잘 동작하는지 테스트한 다음, 구현한 프로덕션 코드들을 리팩터링하는 식으로 진행했다. 이 과정에서 프로덕션 코드가 좀 더 테스트하기 쉬운 구조로 만들어져 가는 것도 느꼈고, 리팩터링이 끝난 후에도 만들어둔 테스트 코드들을 딸깍 클릭하는 것으로 구현한 기능들이 그대로 동작하는지 확인할 수 있어 정말 편했다.
이런 과정에서 가장 좋았던 점은 테스트의 강력함을 계속해서 느낄 수 있었다는 거다. 일단 첫 번째로, 테스트 코드를 작성하며 내가 미처 신경쓰지 못한 예외상황을 마주할 수 있었다.

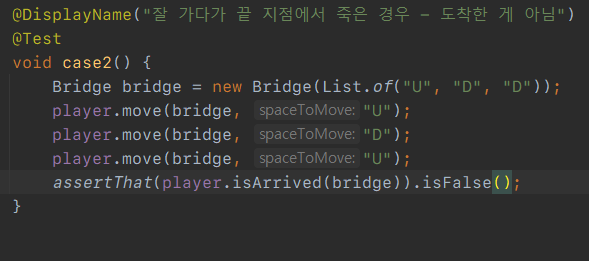
이건 내가 작성한 Bridge클래스에 대한 테스트 코드로, 플레이어가 다리를 다 건넜는지 확인하는 도메인 로직에 대한 테스트를 진행한다. U, D, D형태 다리를 건너다가 마지막에 U로 건너가서 떨어지는 상황을 연출했으니, 플레이어의 도착여부는 False가 될 것이다.
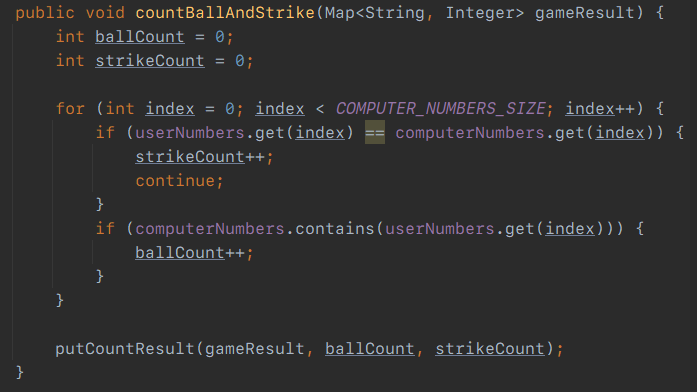
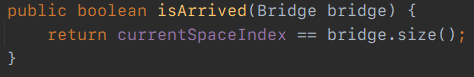
그러나 위 테스트는 통과하지 않았었다. 즉, 플레이어의 도착여부가 true로 돼있었다. 즉 내가 짠 프로덕션 코드에 문제가 생겼던 것! 당시에 내가 짰던 isArrived메서드는 다음과 같았다.

바로 플레이어의 현재 위치와 다리의 길이와 같다면, 즉 플레이어가 다리 끝에 있다면 거기서 살아있던 죽어있던 true를 리턴하도록 코드가 짜여있던 거다. 그러나 플레이어가 다리 끝까지 갔어도 그 마지막 칸에서 죽었다면, 도착한 게 아니여야 한다. 나는 이 부분을 놓쳤던 거다. 내가 짠 프로덕션 코드에서 내가 신경 쓰지 못한 부분들을 알게 해줬다. 만약 테스트를 안 했다면..나는 이런 오류가 있는지도 모르고 지나쳤을 수도 있었다.
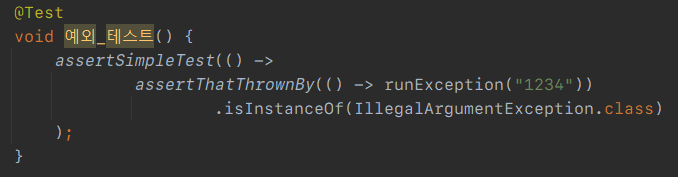
두 번째로 느낀 강력함은 테스트 코드도 리팩토링이 가능하다는 것. 피어리뷰를 하다가 ParameterizedTest를 통해 여러 값들에 대한 테스트를 편하게 할 수 있음을 알게 됐고(참고로 이 내용은 3주차가 끝나고 제공된 공통 피드백에도 있었다), 이를 통해 비슷한 케이스에 대한 여러 개의 테스트 코드를 짜둔 것을 보기 좋게 리팩터링해갈 수 있었다. 그리고 오류가 나는 상황은 isInstanceOf로 확인할 수 있던 것과는 달리 오류가 나지 않는 상황은 "오류가 안 난다"라는 걸 테스트하는 방법을 몰라서 메서드의 리턴값이 확인되는지 정도로만 테스트했었는데, doesNotThrowAnyException을 통해 오류가 안 나는 상황을 테스트할 수도 있음을 알게 되기도 했다. 정말이지 테스트 도구가 제공해주는 강력한 편의성을 느낄 수 있었다..저번 미션들에선 사용자가 입력하는 과정 자체를 하나의 테스트로 만들 수 있다는 점에서도 그 편의성에 놀랐지만, 테스트 작성 자체에서도 상당한 편의성을 제공해준다니..이렇게 테스트 코드들도 리팩터링을 하고 보니, 다른 사람이 볼 때 내가 어떤 것들을 테스트하는건지 쉽게 이해할 수 있게 만들 수 있겠다는 생각이 들었다. 덕분에 이전까지는 느끼지 못했던 문장인 "테스트 코드가 일종의 문서로 쓰일 수 있다"라는 것이 어떤 걸 의미하는지 조금은 이해할 수 있었다. 요구하는 기능이 어떻게 동작해야 하는지, 어떤 상황에서 어떤 값들이 쓰이느냐에 따라 오류가 날 수 있는지를 명시해줄 수 있기 때문인 거다. 단순히 테스트 코드는 내가 만든 기능이 잘 동작하는지 쉽게 파악할 수 있게 해줄 뿐만 아니라, 하나의 문서가 될 수 있다는 것. 사실 다른 것도 많겠지만 이번 프리코스에서의 최대 수확인 뭐니뭐니해도 테스트 코드가 아닐까. 라는 생각이 들 정도로 이 강력함에 매료되고 있는 것 같다. 얘는 정말 내가 어떤 걸 공부하던 계속 들고 가야할 동반자가 되야 할 것 같다.
딱 보니, 이 놈만 고치면 되겠구먼
이번 주 미션은 MVC에 최대한 입각한 방법으로 (물론 고수들이 보면 어설픈 구조일 수 있지만..) 클래스 분리를 하고자 했다. 물론 처음에도 어느 정도 클래스들을 어떻게 분리할지 생각해둔 상태로 구현을 시작했지만, 구현 중간마다 필요성을 느끼면 좀 더 세분화해서 클래스들을 쪼개나갔다. 또한 model, view, controller 외에도 service라는 역할을 하는 애들을 둘 수도 있음을 알게 되고, 전역적으로 쓰이는 애들을 util 안에 둬서 관리할 있다는 것 등을 알게 된 후엔 최대한 계층을 생각해서 수정을 해나갔다.
이 방식의 장점은, 역시나 리팩터링할 때 피부로 느낄 수 있었다. 바로 "고치기 쉽다"는 것! 특정 기능을 고치거나 리팩터링을 할 땐 딱 그 놈이 있는 클래스만 고쳐주면 됐다. 예를 들어, BridgeGame에서 Player의 생사여부(떨어지면 죽는다는 식으로 구현함)를 확인하여 전달하는 코드가 있고, 만약 죽는 기능을 수정해야 하는 상황이라면 BridgeGame은 건드리지 않고 Player의 코드만 건드리면 됐던 거다. 사용하는 쪽(BridgeGame)은 건드리지 않고, 그 로직을 제공하는 놈(Player)만 건드리면 되도록 구조가 잡혔기 때문일 것이다. 즉 각각이 하는 역할에 따라 클래스들을 분리한 덕에 "난 네가 내부적으로 어찌 동작하는지는 모르지만, 그냥 너한테서 ~라는 정보만 얻으면 땡이야!" 라고 말하는 듯한 구조로 짜여진 거다.
4주차 종료 및 회고
결국 그렇게, 4주차 미션까지 종료됐다. 뭔가 시원섭섭한 느낌. 6년전 이맘때쯤이었을까? 수능이 끝나고나서 느꼈던 감정이 조금은 다시 느껴졌던 것 같다. 뭔가 몰두해서 하던 것이 끝난 느낌.
떠올려봤다. 프리코스를 시작할 때, 그리고 우테코를 지원할 때의 내 마음가짐. 성장을 위해 후회없이 이 과정에 임하자고 다짐했던 각오. 난 정말 최선을 다 했을까? "최선을 다 해 임할 것이다"라고 말할 수는 있어도, "최선을 다 했다"라고 말을 꺼내는 것은 그 무게가 사뭇 다를 것이다. 학교 과제? 다 포기했다. 학교에서 받는 학점보다 우테코로 얻는 가치가 더 크다고 생각했으니까. 사실상 알바와 팀플을 제외하고 잠도 줄여가며 남는 시간을 대부분 프리코스 미션에 투자했다. 바쁜 날도 하루 최소 2시간씩은 투자했고, 알바를 갈 때도 노트북을 챙겨가서 주문이 뜸한 동안 틈틈이 미션을 하곤 했다.
그러나 정말 최선을 다 했다고 말할 수 있을까?
부끄럽게도...물론 이렇게 한 것도 힘들었지만..고통스러웠지만, 더욱 더 쥐어짤 수 있지 않았을까라는 생각이 든다. 좀 더 짜낼걸..이란 아쉬움이 조금은 남는다. 최선을 다 했다는 말을 스스로에게 해주며 토닥거리고 싶지만, 함부로 그럴 수 없을 것 같다. 더 할 수 있는 여지가 분명 있었다.
뒤를 돌아봤다. 내 프리코스 목표였던 성장을 나는 이뤄냈을까? 내가 얻은 건 뭐가 있을까?
우선 첫 번째. 몰입하는 경험을 쌓을 수 있었다. 사실 나는 프로그래밍 쪽으로는 깊은 몰입 경험이 있긴 있어도 많지 않다. 그러나 이번 우테코기간은 정말 그 미션들에 내가 몰입하고 있다는 걸 느끼는 순간들이 많았다. 버스를 타는 길에 창밖을 보며 "음 집가서 이런 식으로 만들어볼까.."하던 순간들도 있었고, 알바 출근길에는 클래스를 이렇게 바꾸는 게 더 나을 것 같다고 생각하던 순간들도 있었다. 잠자리에 누웠다가 번뜩하고 생각난 것들을 바로 적어두는 순간들 역시 있었다.

내가 프로그래밍을 해오면서 이런 몰입을 스스로 느껴본 적이 얼마나 있었을까? 많지 않다. 솔직히 드물다. 그러나 프리코스 과정을 통해 내가 몰입하고 있음을 느낄 수 있었다. 사실 내 단점 중 하나가 주의력이 좀 낮다는 것이라고 생각했는데, 이번 우테코를 통해 내가 뭔가에 집중하고 있다, 몰입하고 있다는 순간들을 느낄 수 있어 스스로에게 너무 놀라웠다. 역시 나도 하면 하는 놈이구나 라는 것도 느껴진 것 같다. 이런 귀중한 경험은 분명 쉽게 쌓을 수 있는 것이 아니다.
그리고 두 번째. 테스트 코드를 공부하게 됐다는 것. 뭐 길게 말할 필요 있을까? 사실상 이번 프리코스 최대 수확이라 해도 과언이 아니다. 이 맛있는 놈을 이제서야 알게 되다니..지금껏 이런 명품을 모르고 있던 게 부끄러울 지경.
마지막 세 번째. 내 목표에 한 발짝은 다가가지 않았을까. 내가 우테코를 지원한 궁극적인 이유는 "읽기 좋고 재사용성이 좋은 실전적 코드를 작성하는 개발자가 되고 싶어서"이다. 지금의 내겐 원하는 기능을 어떻게든 꾸역꾸역 구현할 수 있는 능력이 있다고 생각하지만, 코드를 고칠 때나 며칠이 지나고 내가 짠 코드를 볼 때 "이게 뭐하는 거지..어딜 고쳐야 하지.." 라는 생각에 현타가 많이 오곤 했었다.
그러나 이번 프리코스 미션들을 통해, 자바 컨벤션도 찾아보고, 메서드 네이밍을 고민하고 메서드 분리를 연습하고, 10줄 제한을 통과하려고 낑낑대보기도 하고, 클래스 분리도 연습하고, MVC패턴에 입각한 분리도 연습해봤다. 물론 아직도 많이 부족하지만 각각의 연습들을 통해 내 코드가 읽기 좋은 코드가 되고 있음을 스스로가 느낄 수 있었다.
뭐 별 거 아니라고 할 수 있다. 그게 뭐 어쨌다고? 그게 그렇게 좋았냐(?)고 할 수도 있고..ㅋㅋㅋㅋ. 그러나 지금까지 하나의 파일에서 대부분 코드를 작성하던 내게, 구조를 생각하지 않고 구현만 하던 내가 처음으로 나름대로 읽기 쉽고 재사용하기 쉬운 구조로 만들겠다고 낑낑대며 만든 프로그램들이다. 네이밍? 개인적으론 꽤나 맘에 든다. 팔은 안으로 굽는다고 내 코드들이 이렇게 예뻐보일수가 없다. 메서드 분리를 연습하고, 클래스 분리를 연습하고, MVC패턴 도입을 연습해보며 고치기 쉬운 구조가 만들어졌다고 스스로 느끼기도 했다. 학교 수업시간엔 교수님이 학생들에게 자신이 코드를 짜는 걸 보여줄 땐 "저렇게 짜면 다른 사람이 보기 불편할텐데..분리를 좀 해야할텐데.."등등의 생각이 들기도 했다. 읽기 좋고 재사용성이 좋은 코드를 짜야된다는 일종의 마인드셋을 조금은 장착한게 아닐까? 일단 원하는 기능이 동작하면 된다는 마인드로 주먹구구식 구현을 하던 과거의 나에 비하면 정말 유의미한 성장을 거뒀다고 생각한다.
그럼 프리코스 진행기간 동안 내가 부족한 점은 뭐였을까?
일단 뭐, 자바 문법을 잘 몰랐다는 것에 한 표 던진다. 이번 프리코스를 통해 자바를 처음 공부하게 됐으니 당연하다고도 생각하지만..자바의 stream이라든지, stringBuilder라든지 이런 놈들을 통해 내가 원하는 기능들을 좀 더 편하게 만들 수 있었다. 일단 모르는 게 생기면 그 부분만 공부한다는 마인드로 프리코스를 임하긴 했고, 나도 프론트를 공부하던 시절의 경험들을 통해 이런 학습방법이 좀 더 효율적이란 건 알고 있지만 역시 기본서 하나를 읽으며 어떤 문법들이 있는지 알아두면 좋을 것 같다. 프리코스를 시작하며 구매한 자바의 정석을 지금까진 필요한 부분들만 봤지만, 한 번 처음부터 끝까지 정독하며 문법을 좀 더 공부하고 제공하는 기능들이 뭐가 있는지도 살펴볼 필요가 있을 것이다.
두 번째로, 도메인 등에 대한 확실한 개념을 잡아야 할 것이다. 대략적으로 어떠한 것이라는 것만 알지, 도메인을 아직도 정확히 뭐다라고 설명할 수 없고, 이에 대한 나만의 기준도 확실히 잡히지 않은 상태다. 업계에서 자주 쓰이는 용어인 만큼 이 개념을 좀 더 공부해야 할 필요가 있다.
세 번째, 결국 읽기 좋고 결국은 재사용성이 좋은 코드를 짜는데 미숙하다. 물론 이 부분에 대한 성장을 목표로 우테코에 지원하긴 했고, 이 부분에 대한 성장을 느끼긴 했지만 아직 많이 부족하다. 솔직히 피어리뷰를 하며 다른 사람의 코드를 보면 정말 감탄할 때가 많았다. 이 방법을 어떻게 생각했을까 싶은 부분이 있기도 하고, 디자인 패턴 시간에 배우는 패턴 등을 접목해 만든 사람들도 보였다.. 그 사람들은 그만큼 뼈를 깎는 노력을 많이 해온 사람들이 아닐까. 나 역시 계속해서 이런 부분들을 의식적으로 연습해야 한다.
길다면 길고 짧다면 짧은 4주였다. 솔직히 휙 지나간 듯 하고, 내가 최종선발테스트에 뽑힐지는 모르겠다. 그러나 이번 우테코를 통해 읽기 좋고 재사용성이 좋은 코드를 짜는 법에 대한 힌트를 얻을 수 있었고, 몰입하는 경험도 쌓을 수 있었다. 물론 아쉬운 점들이 있긴 했지만 그래도 내 목표에는 한 발짝은 다가선 것 같다. 그러나 아직 부족한 점이 많기에, 이 한 발짝에 만족하지 않고 더 큰 보폭으로 걸어가고 뛰어가고 싶다. 그게 우테코를 통했으면 좋겠지만.. 설사 최종테스트선발이 안 되더라도, 테스트를 보고 떨어지라도, 내 목표를 향해 달려나가자.
'대외활동 > 우테코 5기 프리코스' 카테고리의 다른 글
| [우테코 프리코스 5기 백엔드 3주차 회고] 이 고통이 성장통이었으면 좋겠다 (2) | 2022.11.17 |
|---|---|
| [우테코 프리코스 5기 백엔드 2주차 회고] 본격적인 미션의 시작 - 테스트코드? 제가 한 번 먹어보겠습니다 (0) | 2022.11.08 |
| 테스트 코드 찍먹해보기(feat. Junit, Assertj) (0) | 2022.11.04 |
| [우테코 프리코스 5기 백엔드 1주차 회고] 4주간의 항해의 첫 걸음 - 새로운 친구 자바와 친해져보기 (2) | 2022.11.01 |