
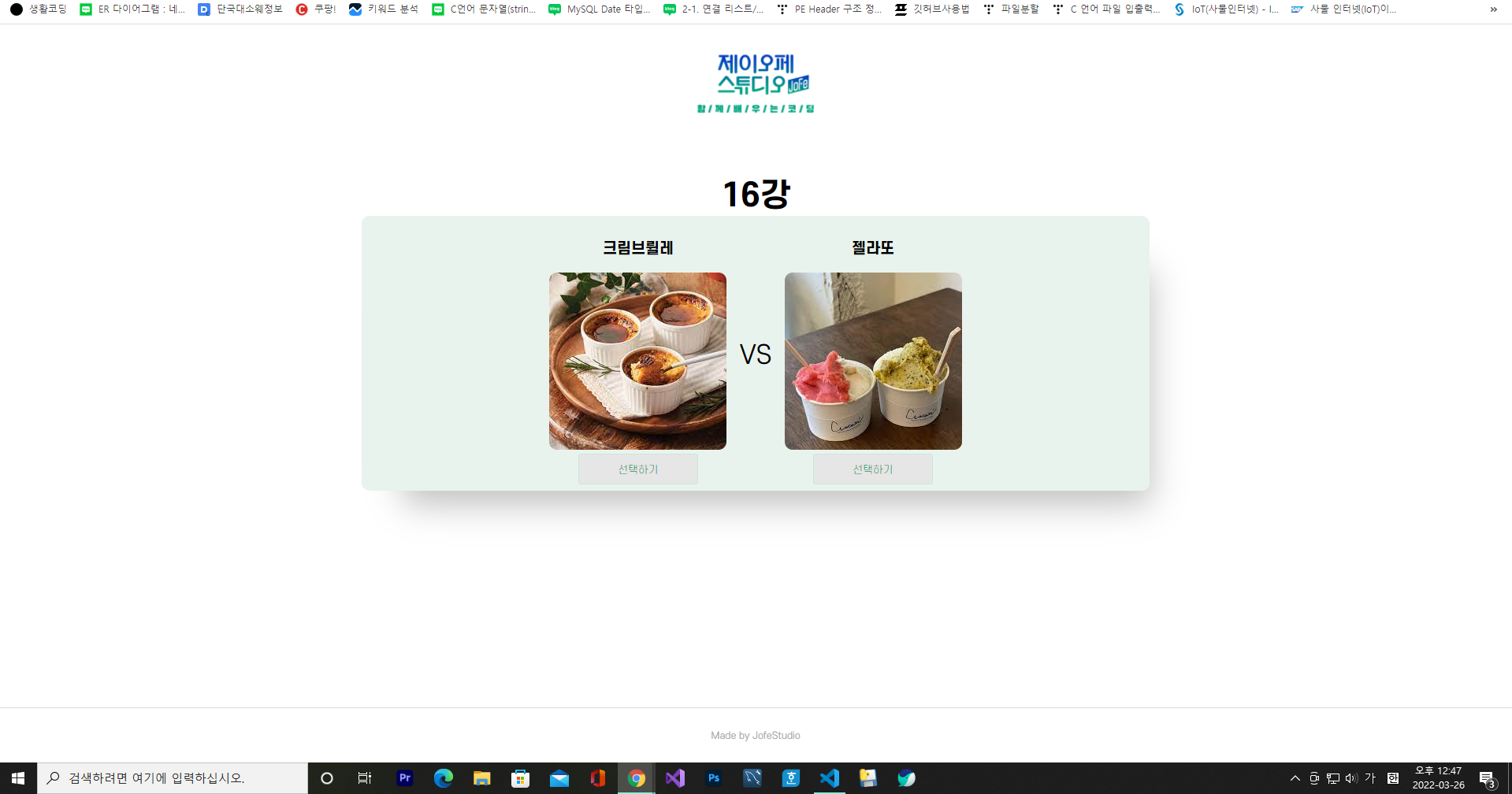
footer와 그 위 요소간에 위처럼 선을 줄려고 하는 상황.
footer에게 border-top으로 선을 주거나 그 위 태그한테 border-bottom을 줘서 선을 만들어야지~하고 생각했는데 그렇게 하면

앗! 이렇게 스크롤이 생겨버린다!!
화면 꽉 채울려고 body, html태그들한테 height: 100%멕이고 body에 기본으로 있는 margin도 없앴는데 이런 억지스크롤이 왜 생기지? 했는데 알고 보니까 border에 선을 줬기 때문..
border두께도 전체 높이에 영향을 준다. 그래서 손톱만큼 border를 넣어줘도 억지스크롤이 생김.
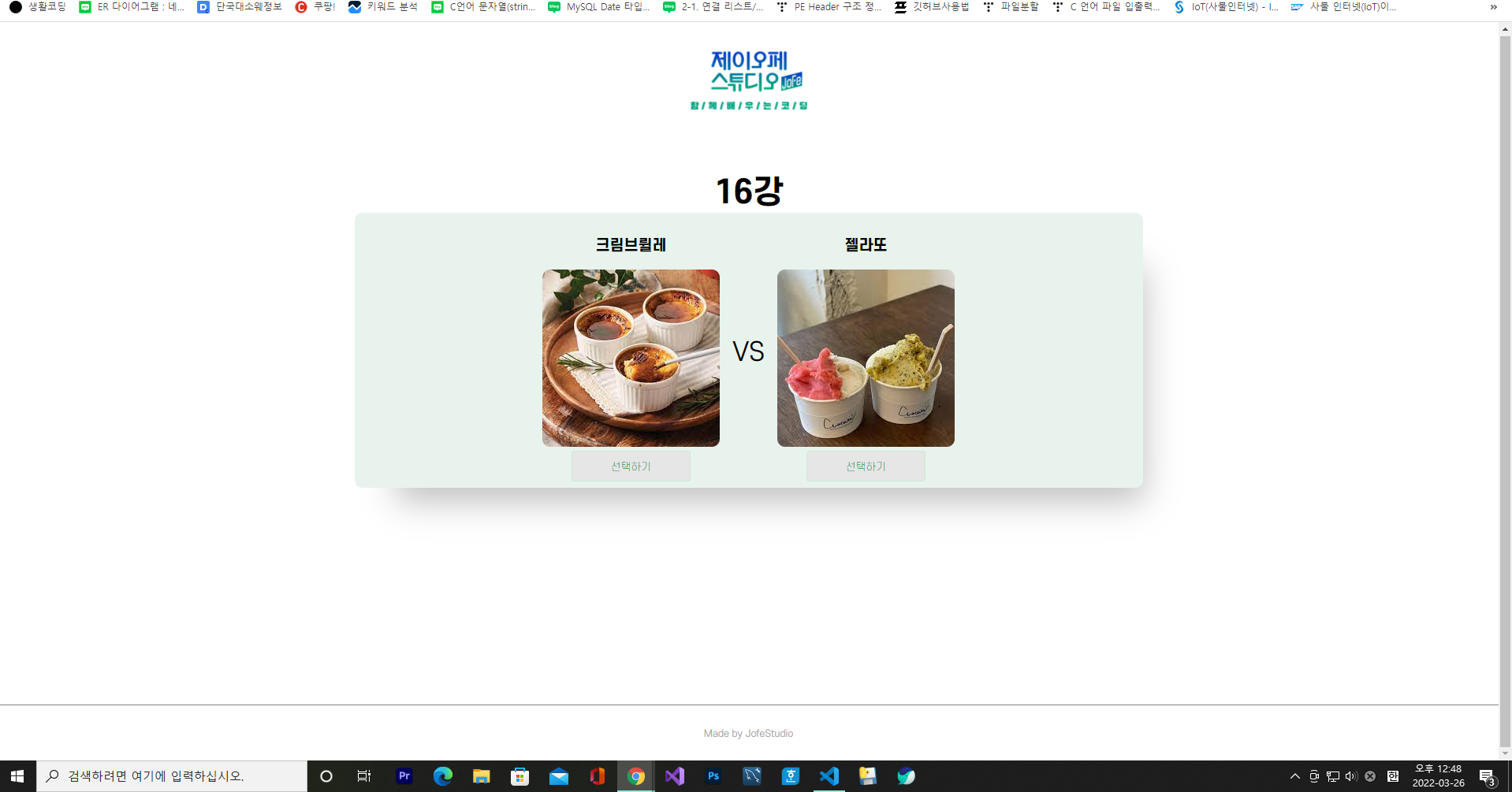
암튼 해결책은 box-shadow! 이걸로 선을 만든 효과를 주면 스크롤이 생기지 않는다.
box shadow 사용법은 https://www.codingfactory.net/10628 참고
근데 저 글에서 y-position이 음수면 위쪽에 만들어진다고 써있는데 양수여야 위쪽에 만들어진다. 이점도 참고~
'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS][짧] margin 병합 현상(형제간, 부모자식간) (2) | 2023.04.13 |
|---|---|
| [CSS] root 가상클래스를 통한 변수활용법 (0) | 2022.06.20 |