클로저(Closure)
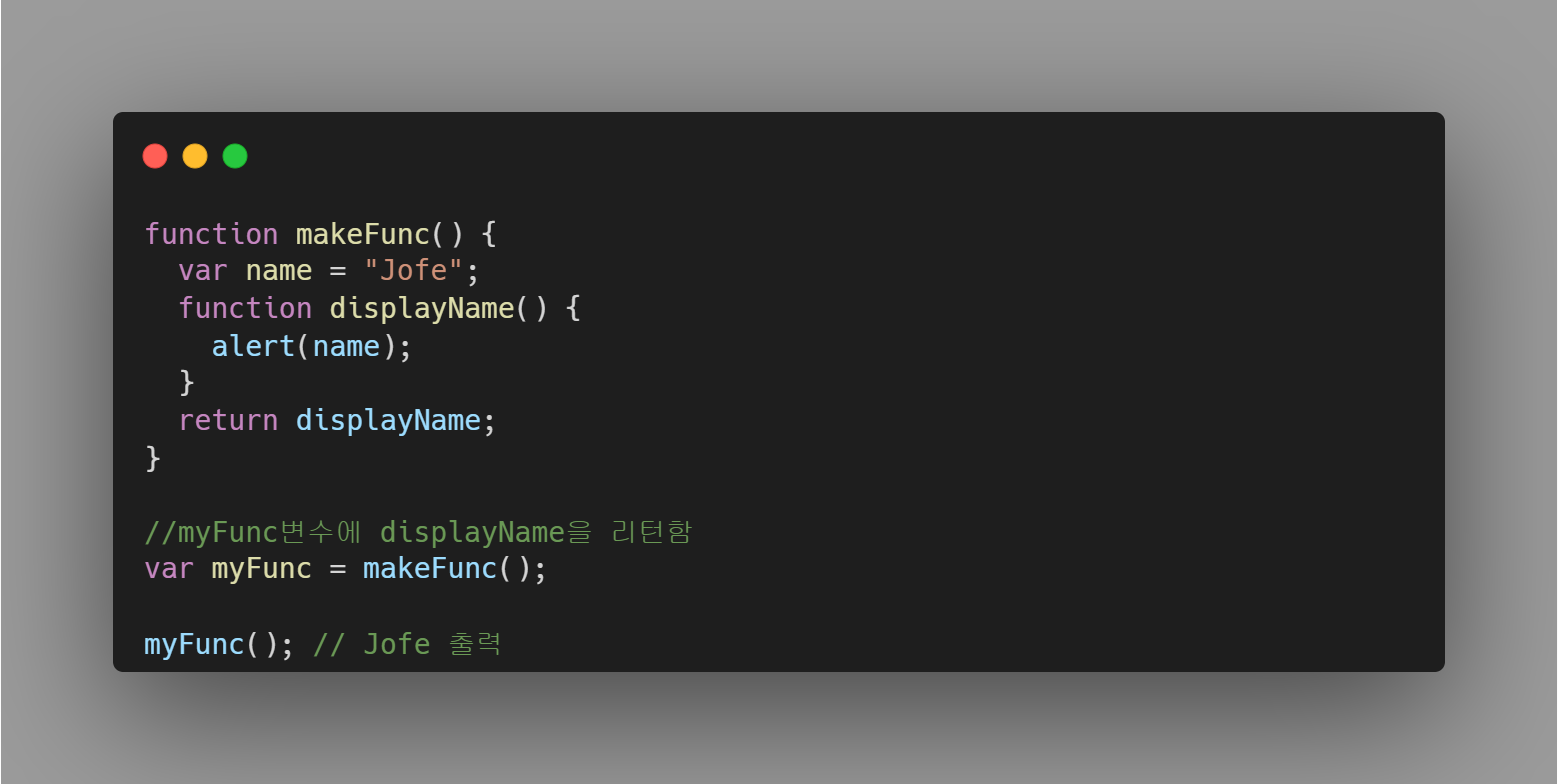
자바스크립트에서 어떤 함수와 그 함수가 참조할 수 있는 값들로 이루어진 환경을 하나로 묶은 것을 의미한다. 다르게 표현하면 함수와 그 함수가 선언된 어휘적 환경의 조합이다. 다음 예시를 살펴보자.

가만 보면 뭔가 이상~하다. MakeFunc함수가 실행되면서 지역변수 name을 만들었다. 그리고 실행 중 만든 함수 displayName에서 name을 참조하는 건 이상하지 않다. 근데 이 displayName을 리턴한 이후에도 계속해서 name을 참조하는 듯한 현상이 발생한다! MakeFunc의 실행이 끝나면 지역변수였던 name에 더 이상 접근할 수 없으리라 예상하는 것이 당연한 수순같지만 그렇지 않은 것.
이는 바로 자바스크립트가 클로저라는 것을 형성하기 때문이다. 이렇게 함수가 정의된 당시에 참조할 수 있었던 변수들을 계속 참조할수 있는 것을 클로저라고 한다. 위 예시의 경우 myFunc는 MakeFunc가 실행될 때 생성된 displayName이란 함수의 인스턴스에 대한 참조인데, displayName의 인스턴스가 변수 name과 함께 살았던(?) 때의 환경을 유지하기 때문에 이런 현상이 가능한 것. 당연한 소리지만 name변수가 자체가 안 죽고 살아 숨쉬는 것이 아니므로 console.log(name)을 하면 에러가 난다.
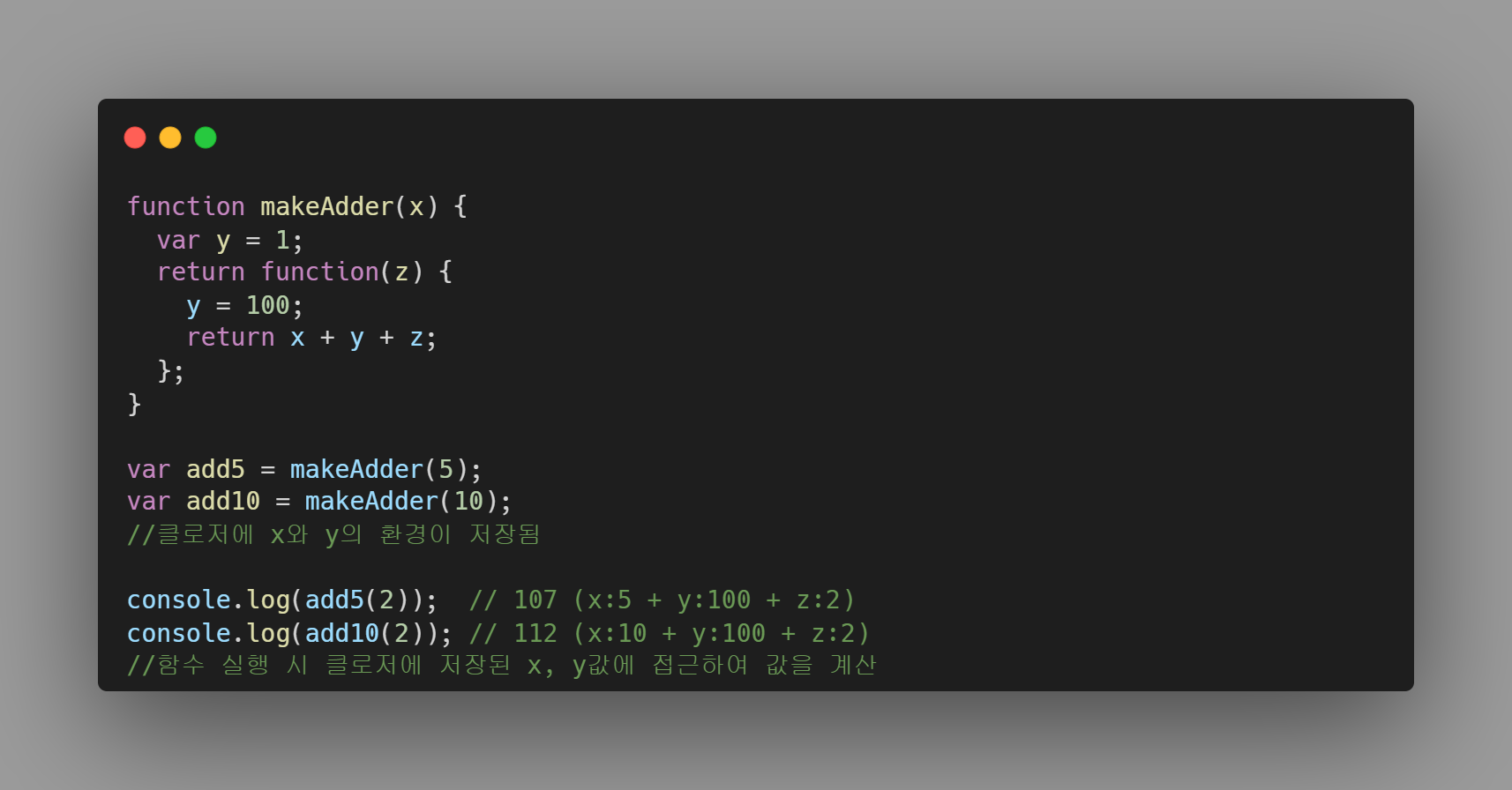
좀 더 흥미로운 예제를 살펴보자.

실로 골때리는 예제가 아닐 수 없다. 그와 동시에 재밌는 예제이다. 단일인자 한 개를 받아 새 함수를 리턴하는 makeAdder를 정의했는데, 이 새로 정의된 함수도 단일인자를 받아서 x, y, z의 합을 리턴한다. 중요한 것은 이 예제가 클로저를 형성한다는 것! add5는 5를 인자로 makeAdder를 호출해 결국 x = 5, y = 100이란 클로저를 이룬 상태에서 x + y + z를 리턴하는 함수 인스턴스를 참조하는 녀석이고, add10은 10을 인자로 makeAdder를 호출해 x = 10, y = 100이란 클로저를 이룬 상태에서 x + y + z를 리턴하는 함수 인스턴스를 참조하는 녀석이다.
클로저 활용 - 캡슐화
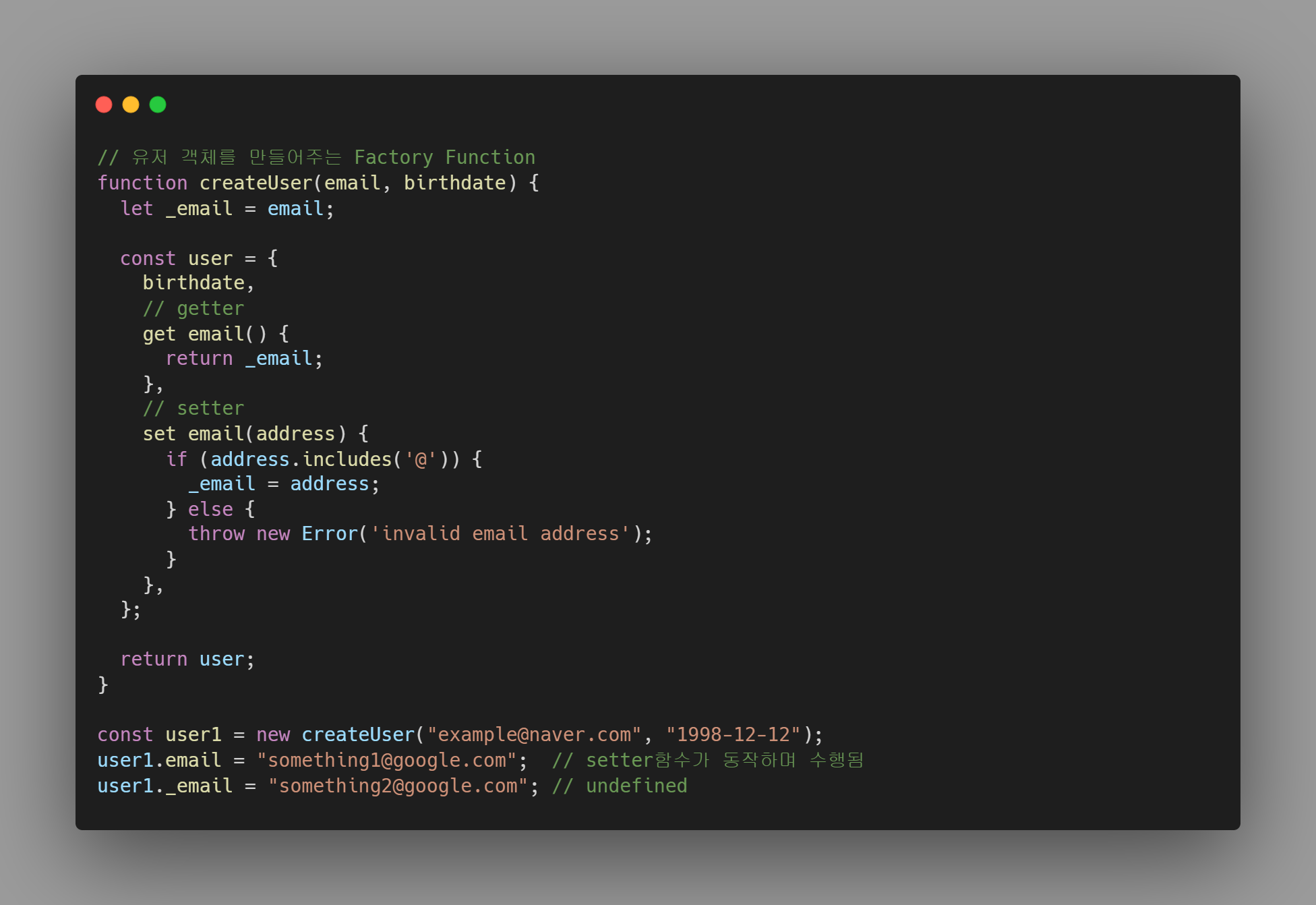
그럼 이 클로저를 활용하는 예시를 살펴보자. 바로 객체 프로퍼티 등의 캡슐화에 이를 이용할 수 있다. 바로 다음처럼.

createUser함수 내부에서 user객체가 생성될 때 _email이란 지역변수를 참조할 수 있던 클로저를 형성한 채로 있기 때문에 user1._email처럼 직접 접근해 수정할려고 하는 dog억지 땡깡을 막을 수 있는 것.
'WEB > JS & TS' 카테고리의 다른 글
| [짧][JavaScript] input태그의 input, change이벤트 (feat.React에서의 onChange) (0) | 2022.07.24 |
|---|---|
| [JavaScript] import & export, Named Exports & Default Exports (0) | 2022.03.26 |
| [JavaScript] arguments객체 & Rest Parameter (0) | 2022.03.19 |
| [JavaScript] 이벤트 위임?? (0) | 2022.02.22 |
| [JavaScript] 짧고 굵은 sort()메소드 사용법 (0) | 2022.02.08 |