코드를 짤 때 예를 들어 user의 최대 인원이 10명이라고 하면 그 인원이 쓰이는 곳에 전부다 10이란 숫자를 때려받는 방법이 있다. 이렇게 데이터를 직접 코드에 때려박는 걸 하드코딩이라고 표현한다. 이 방식의 문제점은, 만약 user의 최대인원이 20명으로 늘어나면 하드코딩된 곳 하나하나를 찾아 20으로 바꿔줘야 한다. 그러나 MAX_USER라는 변수를 사용한다면, MAX_USER의 값을 바꿔주는 것 하나만으로 방금 전 겪을 뻔한 뻘짓들을 안 할 수 있게 된다.
CSS에서도 여러 가지 컴포넌트에 공통적으로 들어가는 css값들이 있다. rgb방식으로 표현하는 특정 컬러라던지..이런 것들을 하나하나 직접 하드코딩하기 싫다면, CSS에서도 변수같이 쓸 수 있는 기능이 있다. 그 방법을 소개한다.
:root 가상클래스를 활용해 'CSS변수'를 다룰 수 있다.
CSS세계에서 가상클래스란 id선택자(#)나 클래스선택자(.)로 집어낼 수 없는 요소들을 선택하는 선택자로, 요소의 속성값, 상태, 상대적인 위치등을 이용해 특정 요소를 집어낼 수 있다.
ex) :hover, :active, :nth-child(n) ...
이 때 :root 가상 클래스는 문서 트리의 루트 요소를 선택하는데 HTML의 루트 요소는 <html>이므로 :root로 집어낸 놈은 <html>과 같다. 단 가상클래스 선택자의 우선순위가 태그 선택자의 우선순위보다 더 높다. 이를 통해 :root로 최상위 요소에 변수를 선언하면 모든 요소에서 이 변수를 쓸 수 있는 것.
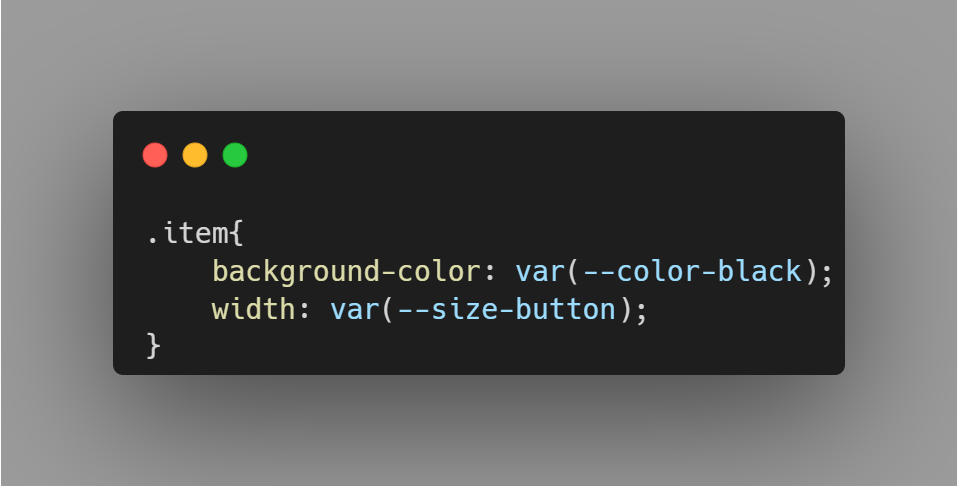
문서에서 공통으로 사용될 속성을 미리 변수에 선언하는 것이라 보면 된다. 하이픈(-) 두개를 통해 속성이름을 지정하고, 콜론뒤에 값을 지정하면 된다. 마치 key-value처럼..

사용할 때는 var로 변수를 선언하고 소괄호 안에 속에 key값을 입력하면 된다.

'WEB > HTML&CSS' 카테고리의 다른 글
| [CSS][짧] margin 병합 현상(형제간, 부모자식간) (2) | 2023.04.13 |
|---|---|
| [CSS] 선을 만들 땐 border보단 box-shadow가 낫다? (0) | 2022.03.26 |